Getting started with Vue.js
In the previous chapter, we have seen several ways to use and install Vue.js in your project. In this article, we shall see how to check the version of the Vue.js, the advantages and disadvantages of using Vue.js in your project, the first example and the explanation of all the general points related to the example.
Advantages of using Vue.js
Vue.js is one of the newest software technologies widely used for web development and building single-page applications. As you can guess by its name, it is used primarily for UI or view side of the project. It is a JavaScript based framework developed by Evan You (a former Google employee who was then working on Angular) for building the rich client-side application using JavaScript. Let's see the advantages of using Vue.js in your project:
Following is the list of advantages of using Vue.js:
Very Small in Size
One of Vue.js' biggest advantages is that it is very small in size. The success of a JavaScript framework very much depends on its size and this exciting JavaScript plug-in is only 18-21KB, so you can download and use it very easily in no time.
Easy to Understand and Code
The Vue.js framework has a very simple structure and very easy to understand. It is one of the reasons for the popularity of this framework. If you are familiar with HTML and JavaScript, you can easily code in Vue.js. The users can easily add Vue.js to their web project because of its simple structure and develop applications.
Simple Integration with Existing Applications
Vue.js has a lot of components for everything and can be integrated with the existing applications very quickly. You can integrate it with any application that is written in JavaScript.
Flexible in nature
Vue.js's flexible nature also makes it easy to understand for the developers of React.js, Angular.js, and any other new JavaScript framework. It provides a lot of flexibility to use virtual nodes to write HTML files, JavaScript files, and pure JavaScript files.
Components
You can create reusable custom elements in Vue.js applications.
Easy, comprehensive & detailed documentation
Vue.js provides very easy, comprehensive, and detailed documentation, so the developers who have little idea about HTML and JavaScript can use it to code.
Virtual DOM
Vue.js uses virtual DOM similar to other existing frameworks such as ReactJS, Ember, etc. Virtual DOM is a light-weight in-memory tree representation of the original HTML DOM and updated without affecting the initial DOM.
Two-Way Communication
Vue.js provides two-way communications with its MVVM architecture that makes it very easy to handle HTML blocks.
Companies which are using Vue.js
Vue.js has started gaining popularity day by day because famous companies have already started using it in real-time. There are several companies which are successfully using Vue.js in the real scenario. Let's see some example:
Facebook: The biggest successful company which is using Vue.js in their real-life project is Facebook. Facebook is using this framework for the marketing side of their Newsfeed.
Adobe: Adobe is using Vue.js for its product called Portfolio. Using the Vue.js framework's easy integration advantage, the company has already migrated their existing codebase to the Vue.
Xiaomi: Xiaomi is also using Vue.js to build their products catalog to provide users a reactive experience.
Alibaba: One of the most significant public companies in China has used Vue.js.
Some other notable companies which are using Vue.js in their project are:
- Grammarly
- Netflix
- Laracast
- Behance
- Gitlab
- Euronews
- Codeship
- Livestorm
- Wizzair etc.
Check the version of your installed Vue.js
If you are already familiar with Node.js and have installed Vue.js CLI on your system, you can check the version of your installed Vue.js using the following command on your Node.js command prompt:
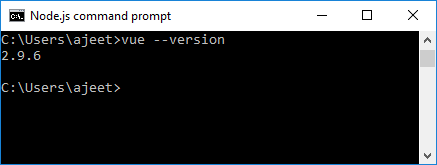
- Open the Node.js command prompt and run the following command:

- If it responds well, go ahead to the next step to create your new project. In the above example, you can see that Vue.js version 2.9.6 is installed successfully. Now, run the following command to create a new project:
Syntax:
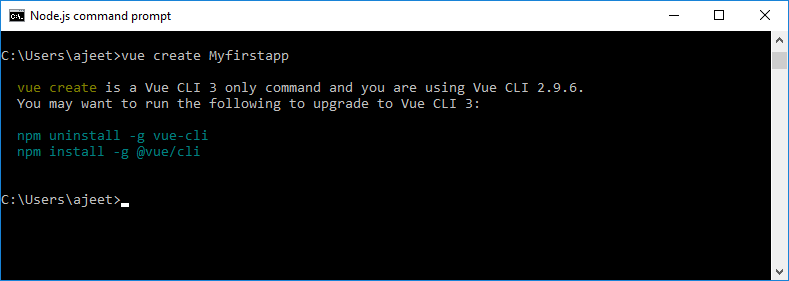
- Run the vue create myfirstapp command to create an app named

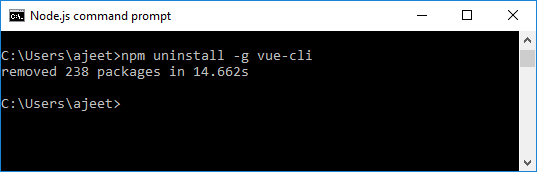
- You have seen an error that vue create command works only with Vue CLI 3, and you are using an older version. Now, use the following command to uninstall the older version and install the new one.

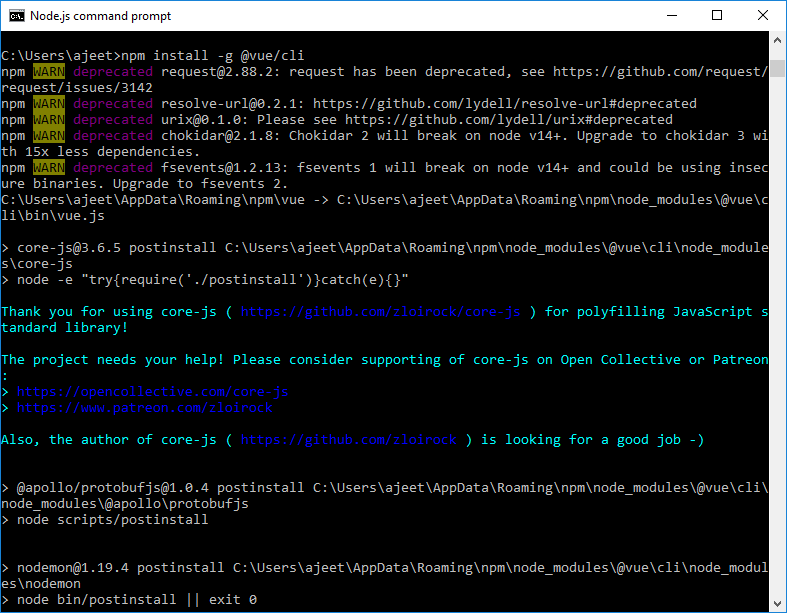
- You can see that the older version of Vue.js is uninstalled. Now, install the newer version.


- Now, the newer version of Vue CLI is installed. You can check the Vue CLI version by using the vue --version

- You can see that the latest Vue CLI version is installed. Now, run the vue create myfirstapp command to create an app named
Create Vue.js first app (Using vue create command)
- Run the vue create myfirstapp command on Node.js command prompt.

- This process may take some time. Wait until the creating app process is completed. After the successful completion, you will get a message on the command line that the project is successfully created.

- Now, go to your application's location by executing the following command.

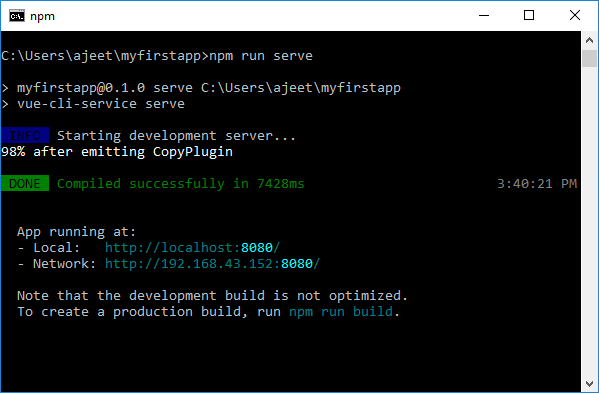
- Execute the following command to run your Vue.js app on the browser.

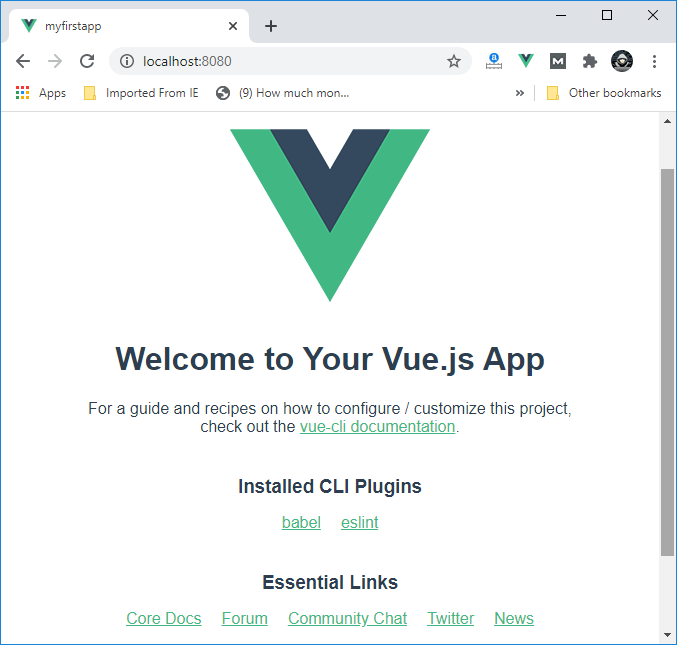
- Here, you can see that your app is compiled successfully, and the development server is started. Copy the local address and paste it on your Google Chrome browser to open the app.

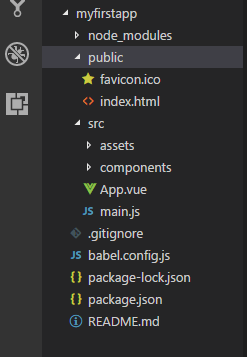
Explore Folder structure of Vue Application
You have already executed your app on the web browser. Now, it's time to explore the complete files and folders of your project. You can select any IDE of your choice. Here, we have chosen Visual Studio Code IDE for deploying our application.
Open the Visual Studio Code and load your project in the IDE. After loading your project, click on the public folder as well as the src folder. These two folders contain the most important files of your project.

Package.json: The Package.json folder contains all configuration of your app. You don't need to touch that folder.
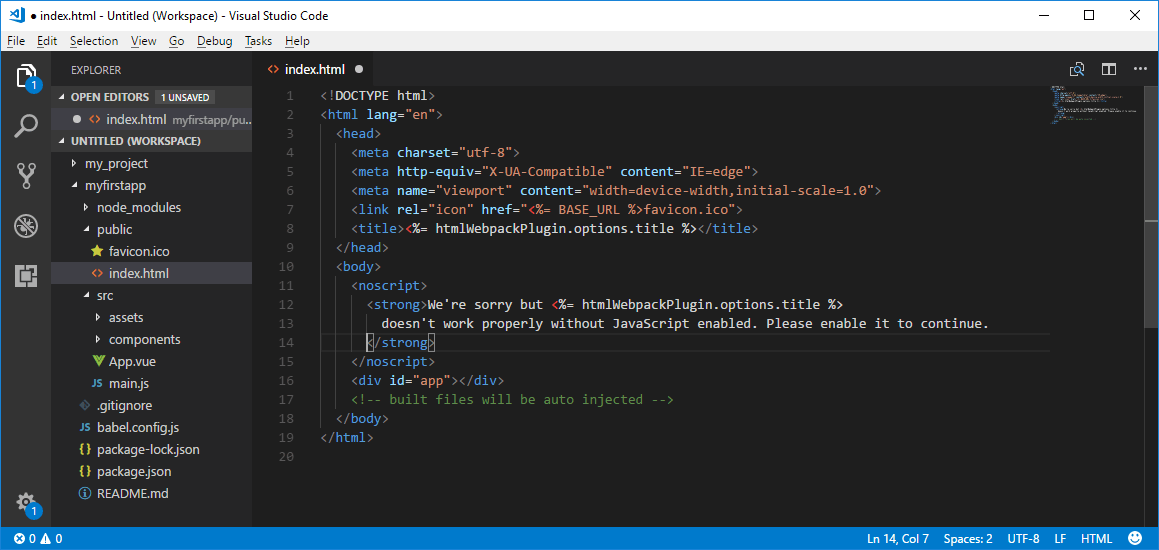
Index.html: The most important file of your app is index.html file. It contains all the data that is appeared on the UI of your app. This is the only one div element which Vue will use to attach the DOM. See the index.html file:

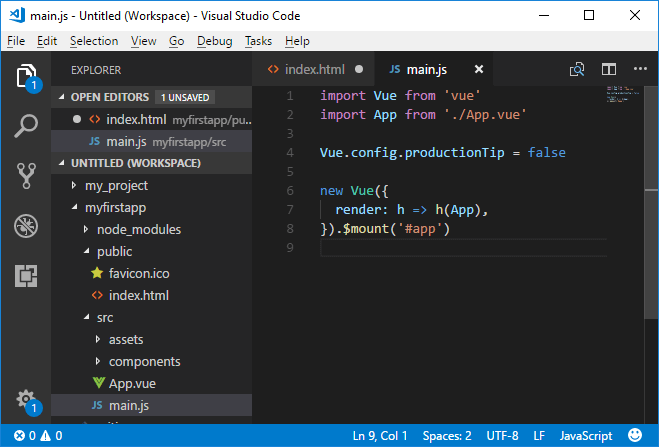
Src/main.js: main.js is the main JavaScript file which is used to drive your app.

In the above code of main.js, the first line specifies the import of the Vue library, and the second line is used to import the App Component from app.vue. The productionTip is set to false to avoid the message "you're in development mode" in the console. After that, Vue instance is created by assigning it to DOM element #app, which has already been defined in index.html file and specified to use the App component.
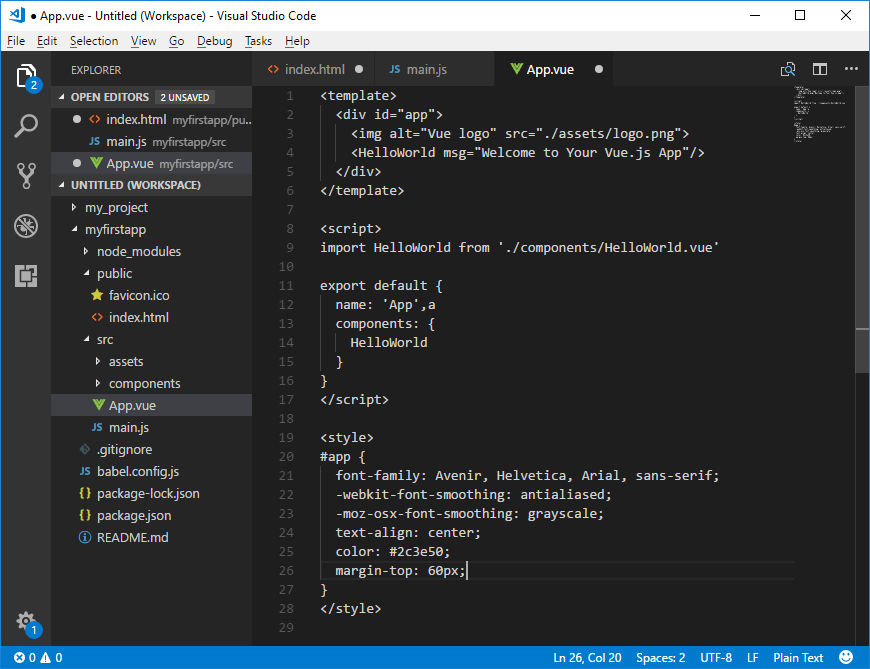
Src/App.vue: The App.vue is single file component that contains three parts: HTML, CSS and JAVASCRIPT. It is used to manage the single file components of your app.

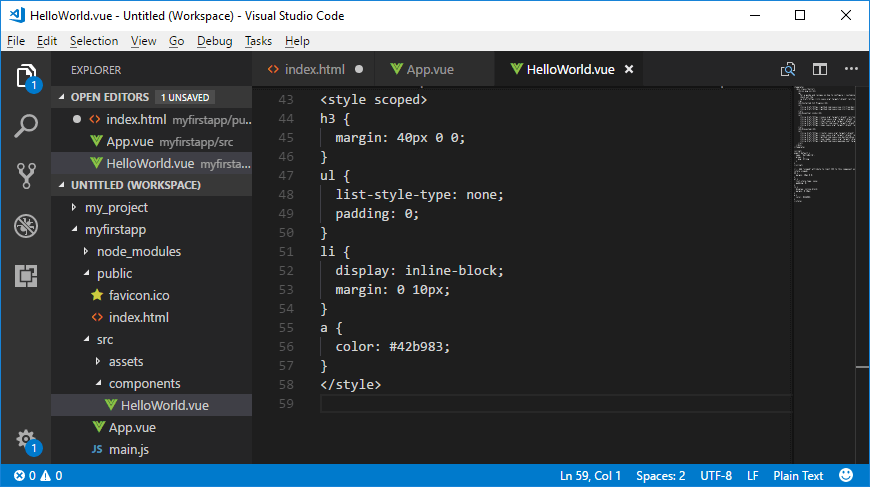
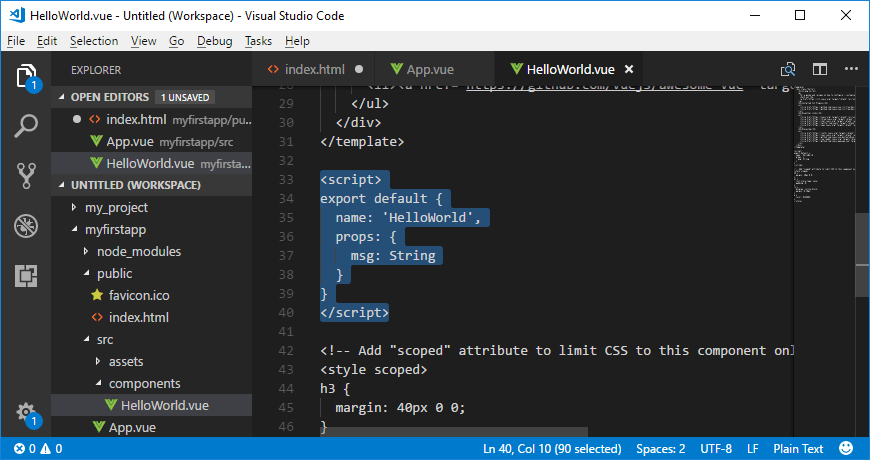
Src/component/HelloWorldComponent: This file is included in HelloWorld.vue file. This file contains all the style and HTML which you see when you open your app in the browser.
The <style scoped> attribute is used here to limit the above CSS to this component only. After using the <style scoped> attribute, your CSS would not be leaked to another part.

The <script> part: This part is exported with the name 'HelloWorld' and the data which will be displayed in the output is stored in "msg" variable.

This is all about the file and folder structure of a Vue.js app. It is essential to know before start developing apps in Vue.js.

0 Comments